Inhaltsverzeichnis
Formularservice
Für die Eingabe der Kreditkartendaten und optional auch für Lastschriftzahlungen steht ein Formularservice zur Verfügung.
Anpassung der Formulare
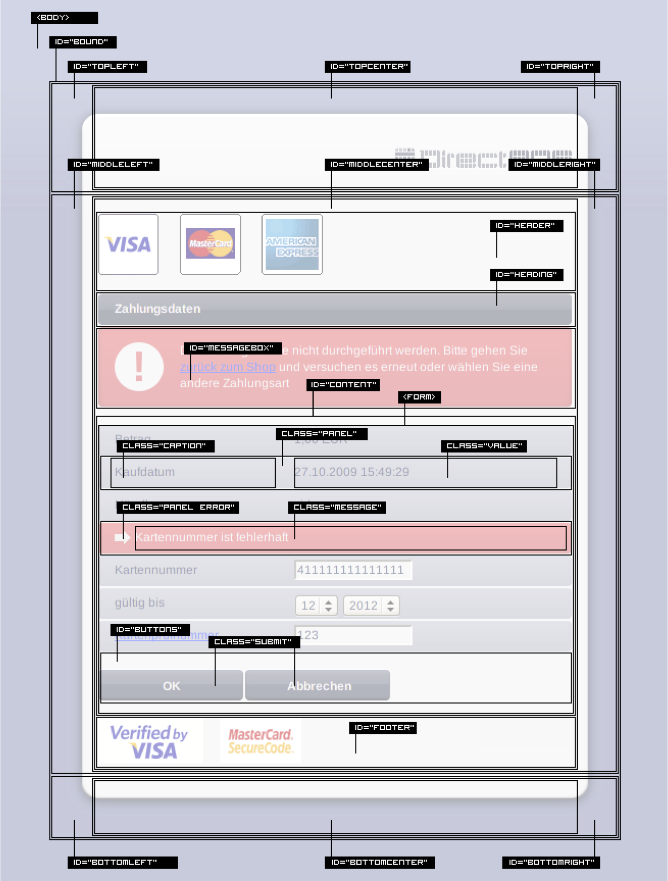
Das Erscheinungsbild der Formulare kann durch hinterlegen eines Cascading Stylesheets personalisiert werden. Die URL des Stylesheets (und die Kundennummer) muss per E-Mail an support@s-publicservices.de mitgeteilt werden und wird anschließend im Kundenkonto hinterlegt. Zu beachten ist, dass das Stylesheet sowohl für die Fomulare zur Eingabe der Zahlungsdaten (Kreditkarte und Lastschrift), als auch für die Erfolgs- und Fehlerseite verwendet wird. Bei der Einrichtung der Zahlarten Kreditkarte und Lastschrift wird ein Standard-Stylesheets genutzt. Der HTML-Code der Formulare besteht aus div-Elementen und Standard-Tags sowie body und form. Die Formulare werden durch geschachtelte div-Elemente strukturiert, die entweder mit einer id oder einem class-Attribut versehen sind:
Die Bezeichner für ids und class-Attribute entnehmen können der obigen Abbildung entnommen werden. Die für das Apple iPhone und andere Smartphones mit WebKit basiertem Webbrowser optimierten Formulare weisen ebenfalls den oben dargestellten Aufbau auf, benötigen jedoch ein eigenes Stylesheet.
Beispieldateien
Die folgenden Stylesheets können als Grundlage für eine Anpassung verwendet werden. Die Bezeichner der Styles dürfen nicht verändert werden.