Table of Contents
payment page
There is a payment page for credit card and direct debit transactions available. An default stylesheet will be used if there is no customized style sheet available.
payment page customization
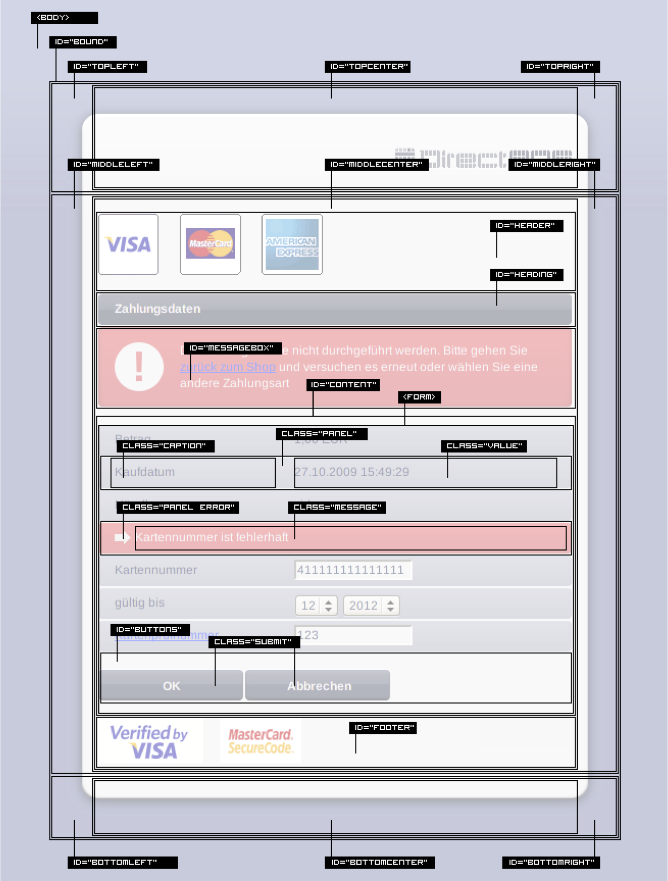
The payment page can be customized by using an own css. The stylesheet url (and merchant ID) has to be passed on to GiroSolution by sending an email to support@girosolution.de. It will be linked to your merchant account. Please note, that the stylesheet is used on the one hand for the creditcard and direct debit forms and on the other hand for success and error messages. The HTML-Code of the form consists of div elements and standard HTML tags. The forms are structured through encapsulated div elements which have id or class attributes.
The identifiers in the id and class attributes are shown in the figure above. For mobile devices, using a WebKit browser, there is an optimized style sheet with the same structure which can also be customized.
examples
The follwing style sheets can be used as a basis for customization. The names of the style sheets must not be changed.